首先说真的 学习曲线真的很陡峭
从angularJs 转到angular2就是重新学习一下框架,现在你去搜angular的信息基本上都是问兼容性怎么样,4还兼容2吗?
真的很坑比呀,这两个框架的思想是一样的,可是实现就很坑
angular2介绍
使用typeScript
使用typeScript
使用typeScript
就是这么坑,从一代的js转到ts,然后就没有然后了
区别很大忘了以前angular 的使用吧
在webstrome上使用
我是先安装了一下node.js 然后使用npm进行安装的,
‘npm install -g @angular/cli’
然后使用 ng new projectName 即可创建新的angular工程
在webstrome中的package.json右键选择 show npm script 点击start即可运行
添加组件 在src目录下右键new-> angular CLI->component 填写名字 即可完成组件的自动加入
在基础的配置app.module.ts 中 自动加入了引入模块
记住 当加入多个时 可能路径会有问题要自己修改一下
import { RiNiMeiComponent } from ‘./ri-ni-mei/ri-ni-mei.component’;
一个星期后的回答
其实跨度不是特别大,还算可以的,只是组件化设计你所需要的所有功能要引入才可以

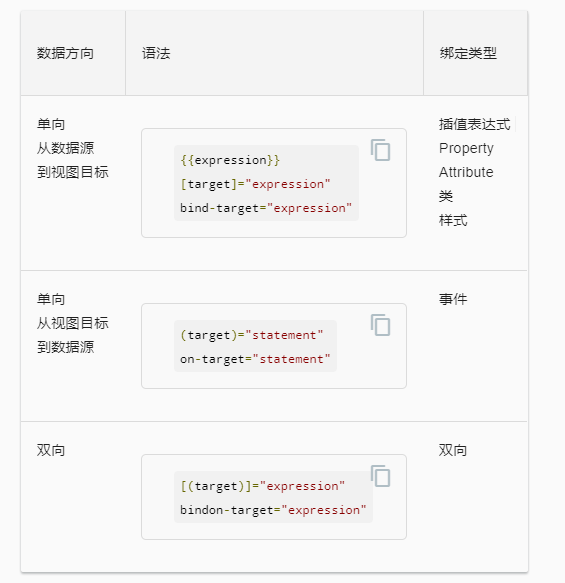
绑定实例
切记 使用 ngModel 时需要 FormsModule
<select (change)="selectChang()" [(ngModel)]="yourName" >
<option *ngFor="let item of nameData" [value]=" item.name">
{{item.name}}
</option>
</select>
<input [(ngModel)]="yourName">
<input [value]="yourName" />{{yourName}}
上面的input就可以改变全部的值
而下面的就不可以改变这个值
http
this.http.get('http://localhost:5002/Test/testJSONObject').subscribe(
data => { this.result= data,
alert(data['resulet'])
},
err =>{console.log("this runing ERROR")}
);
// 有跨域的拦截 , 要在后台设置一下可以跨域
后台跨域设置
@Configuration
public class ConfigBase {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source);
}
}
组件交互
父组件监听子组件事件
@Output() onDe=new EventEmitter<boolean>();
this.onDe.emit(agreed);
父组件
只要onDe相同即可
(onDe)=" onDeh($event) "
onDeh(agreed: boolean){
alert(agreed);
}
- 父组件调用@ViewChild()
调用子组件的对象引用,通过对象引用来获取数据等操作
要在ngAfterViewInit 获取数据变化 -
父组件和子组件通过服务来通讯
属性指令
directive 一般生成时不用css html
@Directive({
selector: '[appMyHieght]'
})
export class MyHieghtDirective {
@HostListener('mouseenter') onMouseEnter() {
this.highlight('yellow');
}
// 使用HostListenerer来监听事件
// 可以使用组件相同的传输数据的方式
@Input() myHighlight: string;
}
结构性指令
*ngIf=”表达式” 是移除dom不是隐藏,当为false时
<div *ngIf="showData">zhe shi yi</div> <div *ngIf="! showData">zhe hsi er</div>
使用 [style.disable]来设置是否隐藏
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById"
ng-template 与 ng-container 的区别
– ng-tamplate是一个
动画
表单
<input #youIn (change)="0"/>{{youIn.value}}
使用#youIn 便能完全代表 这个 input 但是要等到事件chang响应才可以完成数据的刷新
在应用做了些异步事件(如击键),Angular 才更新绑定(并最终影响到屏幕
点击(chick)
内容改变的(change)
失去焦点事件 (blur)
路由
配置在index.html中<base href="/">
在app-root组件中添加<router-outlet></router-outlet>
配置路径: 在app.module.ts中
const appRoutes:Routes =[
{ path: 'sign-in', component: SignFormComponent
}
];
@NgModule({
declarations: [
AppComponent,
//others
],
imports: [
//others
RouterModule.forRoot(
appRoutes,
{ enableTracing: true }
)
],
providers: [],
bootstrap: [AppComponent]
})
this.router.navigate(['/heroes',[]]);跳转
服务 与依赖注入
依赖注入: constructor(private heroService: HeroService) { } 在构造函数中即可
@Injectable()
发表回复