Electron 的替代
tauri作用
构建跨平台的快速、安全、前端隔离应用,打包成二进制直接用.号称兼容所有的前端框架,本人用vue写的前端是可以的
和electron 区别
1.前端是js,时使用webview当渲染框架,electron 是chromium.
- 后端是rust, electron 是node.js
- tauri目前来看兼容性不是特别好,主要是因为webview,文档也不够多
因此如果是前端开发人员,应该是electron,如果是主后端开发的,建议tauri但是要学rust
部署并使用tauri
linux 下部署
-
linux相关依赖
sudo apt update sudo apt install libwebkit2gtk-4.0-dev \ build-essential \ curl \ wget \ libssl-dev \ libgtk-3-dev \ libayatana-appindicator3-dev \ librsvg2-dev -
rust
curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh -
使用rsut的包管理工具安装tauri
cargo install create-tauri-app --locked cargo create-tauri-app cargo install tauri-cli -
你会获得一个目录
/src : 这个是前端目录,你用任何前端框架都可以,然后build后放到这个目录即可,比如我用vue 然后build 完了有index.html assets文件夹,直接复制进去就行
/src-tauri : 这个是rust目录,及启动窗口的目录: 进到这个目录cargo tauri dev启动应用程序
官方安装指导:https://tauri.app/zh-cn/v1/guides/getting-started/setup/html-css-js
当然你也可以指定前端目录直接到dist目录而不使用/src目录
在tarui.config.json 中改下面这个devPath,distDir
"build": {
"devPath": "../src/alwin/dist",
"distDir": "../src/alwin/dist",
"withGlobalTauri": true
}tauri集成vue
- 创建一个vue项目
npm create vue@latest npm install \ npm run build
打包build后,将dist里面的内容全部复制到上面的/src 目录,然后到/src-tauri目录cargo tauri dev就可以了
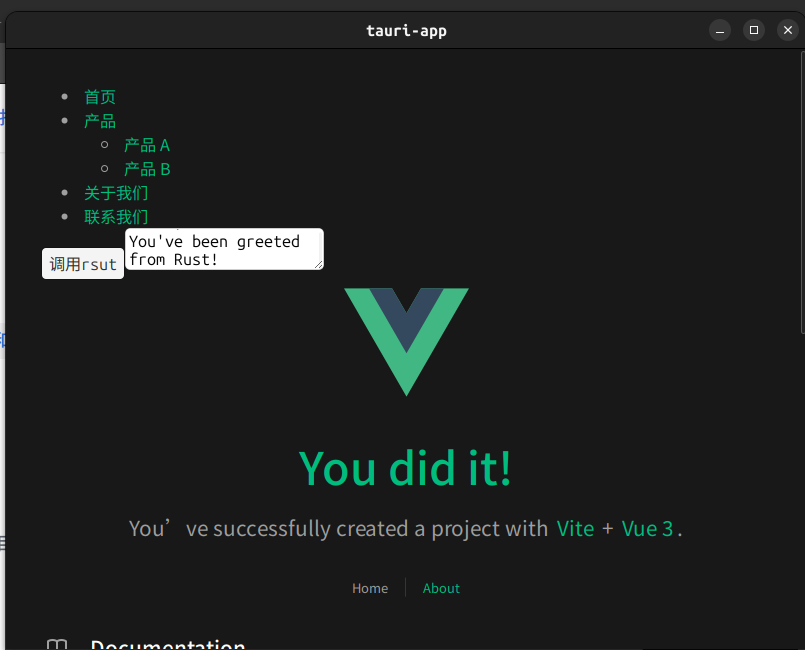
运行效果如下:

如果想要配置图标窗口大小等:可以去/src-tauri/tauri.conf.json 文件进行修改
前端vue调用rust
为啥要这个,rust可以调用c或者其他的系统操作,或者http请求,从而实现客户端功能,因此这个很重要
前端:
下载依赖:npm install @tauri-apps/api
<div>
<button @click="greet">调用rsut</button>
<textarea v-model="greetMsg"></textarea>
</div>
<script>
import { invoke } from '@tauri-apps/api'
export default {
name: 'MenuBar',
methods:{
greet() {
console.log("ddddd!")
invoke('greet', {name:this.greetMsg})
.then((response) =>{
console.log(response)
this.greetMsg = response
})
.catch(console.error)
}
}
}
</script>前端tauri-apps/api 的api功能如下:
https://tauri.app/zh-cn/v1/api/js/
后端:rust
声明一个#[tauri::command]
并且在main里面注册一下.invoke_handler(tauri::generate_handler![greet])
#[tauri::command]
fn greet(name: &str) -> String {
println!("Hello, {}!", name);
return format!("Hello, {}! You've been greeted from Rust!", name)
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}打包成二进制
先修改:tauri.conf.json > tauri > bundle > identifier 改成一个自己的名字啥的都行
tauri.conf.json > tauri > bundle > targets 默认的是"all" 可以改成自己指定的目标平台,如下:
["deb", "appimage", "nsis", "msi", "app", "dmg", "updater"] or "all".
相关打包配置:https://tauri.app/zh-cn/v1/api/config/#buildconfig.beforebuildcommand
然后执行cargo tauri build
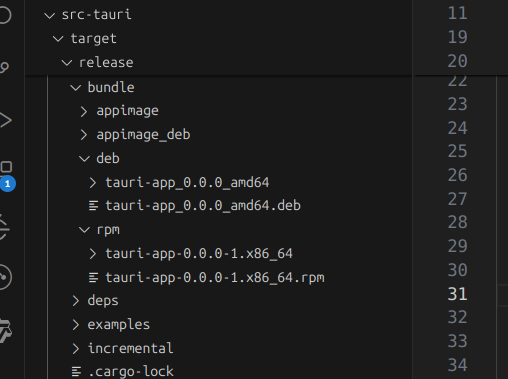
打包制品如下:

参考:https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites
发表回复