[toc]
闲吗?
不闲,但是终究要学习呀。否则被人拉下怎么办呢?
canvas介绍
首先说一下vue 的dom操作
使用ref即可,然后使用this.$refs.mingzi;即可使用dom操作
dom的生成在mounted ,created没有el
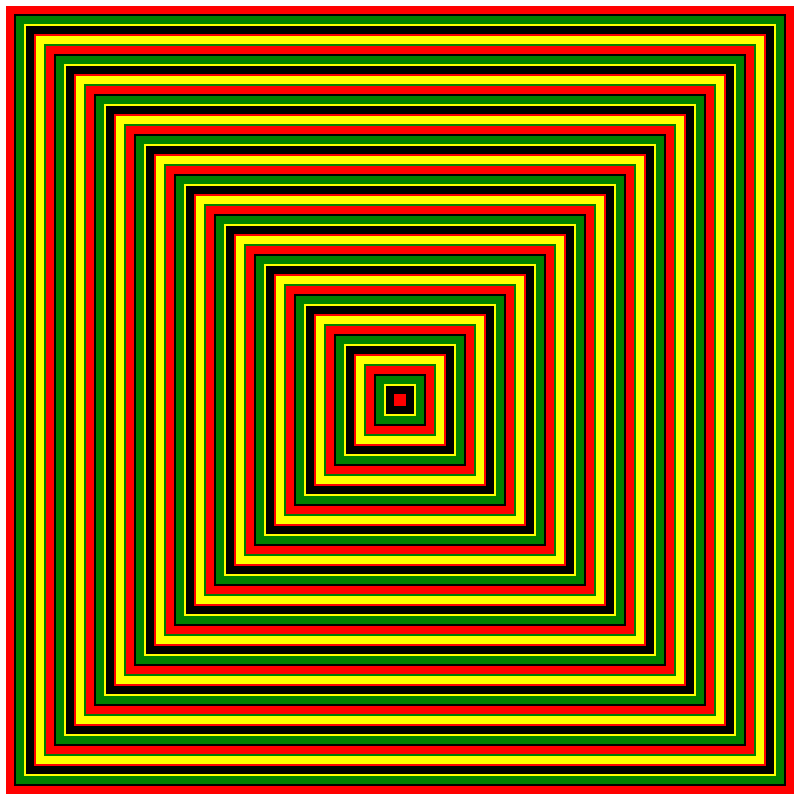
canvas可以直接另存为图片真的很方便呀。
<canvas ref="can" class=""></canvas>
var can=this.$refs.can;
can.width = 800;
can.height = 800;
var color=["red","green","black","yellow"]
var bian=10;
for (var i=0;i<400/10;i++){
context.beginPath()
context.moveTo((1+i)*bian,(1+i)*bian);
context.lineTo(bian*(i+1),800-(i+1)*bian);
context.lineTo(800-(i+1)*bian,800-(i+1)*bian);
context.lineTo(800-(i+1)*bian,bian*(i+1));
// context.lineTo((i+1)*bian,(i+1)*bian);
context.closePath();
context.lineWidth = 8;
context.fillStyle=color[(i+2)%4]
context.strokeStyle =color[i%4];
context.fill();
context.stroke();
}

- moveTo(x,y) 画笔开始点
- beginPath()
因为canvas是基于状态的,每次绘图会lineTo会把以前的状态也会绘制,所以就要使用beginPath来从当前状态绘制,以前的状态不管 - lineTo(x,y) 画一条到x,y的线
- closePath() 闭合线
- rect(x,y,width,height):画矩形的方法,不用上面的lineTO都行,从x,y开始画width,height的矩形
- fill();填充,要设置 fileStyle=color
填充
渐变色 var grd = context.createLinearGradient(xstart,ystart,xend,yend);
参考文档
极客学院的wiki- – – http://wiki.jikexueyuan.com/project/canvas-wiki/1.html
发表回复