[toc]
为毛
要做一个
实现

技术原理
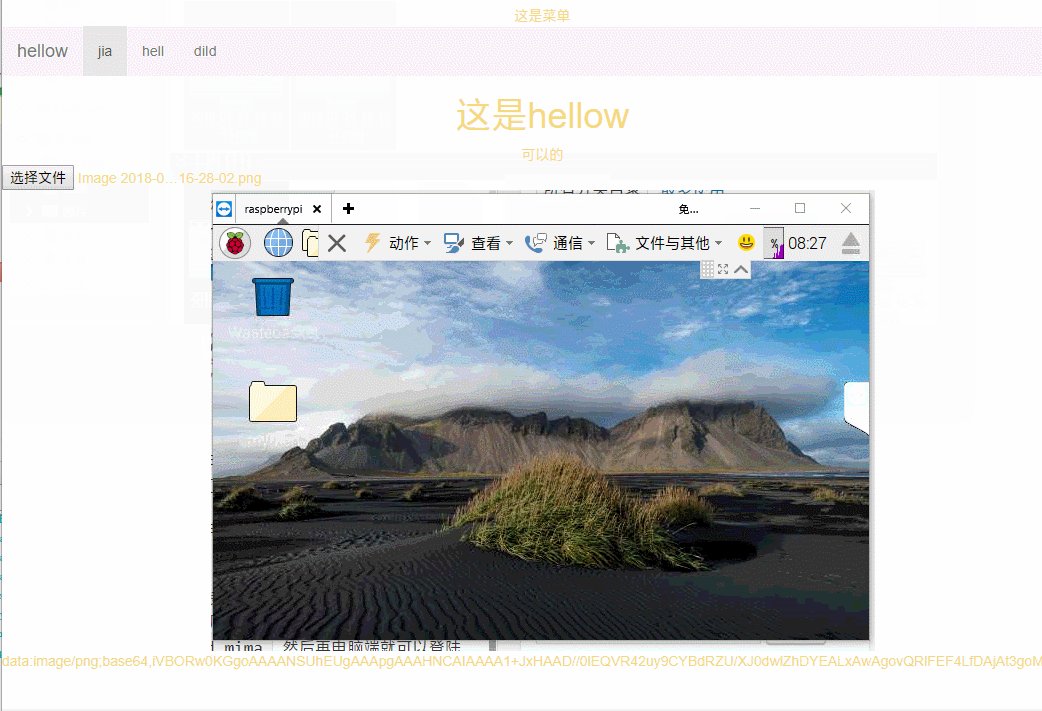
原理其实就是通过 FileReader API 读取本地的图片文件,然后将文件转换成 base64 编码的字符串,即 Data URL
代码
<div>
<input type="file" :value="imgpath" @change="changefile($event)"/>
<img :src="imgpat"/>
<p>{{imgpat}}</p>
</div>
methods:{
changefile:function (e) {
var self=this;
var filepath= e.target.files[0];
var reader =new FileReader();
console.log(filepath)
reader.readAsDataURL(filepath);
// 读取成功后的回调
reader.onloadend = function (e) {
console.log(e)
self.imgpat=e.target.result;
console.log(this.imgpat);
}
this.imgpath=e.target.value;
}
发表回复